
Mainichi Web まいにちウェブ ウェブデザイナーの毎日のお仕事のメモ

新しいウインドウを開く Graycode Javascript

Javascript入門 Window Open で新規タブやウィンドウを開く方法 侍エンジニアブログ


Jqueryでタブメニューを作る方法を解説 Qumeruマガジン

外部ファイル Html からコンテンツを読み込んで表示するタブ機能 Takblog

Javascriptでクリックした要素を検出しclassを付与する方法 前編 デザインってオモシロイ Mdn Design Interactive

Javascript タブの切り替え表示を実装する Jquery Qiita

Javascriptによるhtml要素の変更を徹底解説 Codecampus

Javascript 複数存在する要素を取得してランダムにクラスを付与する方法 Into The Program

Javascript クリックされた要素にクラスが追加されるようにしたい Teratail

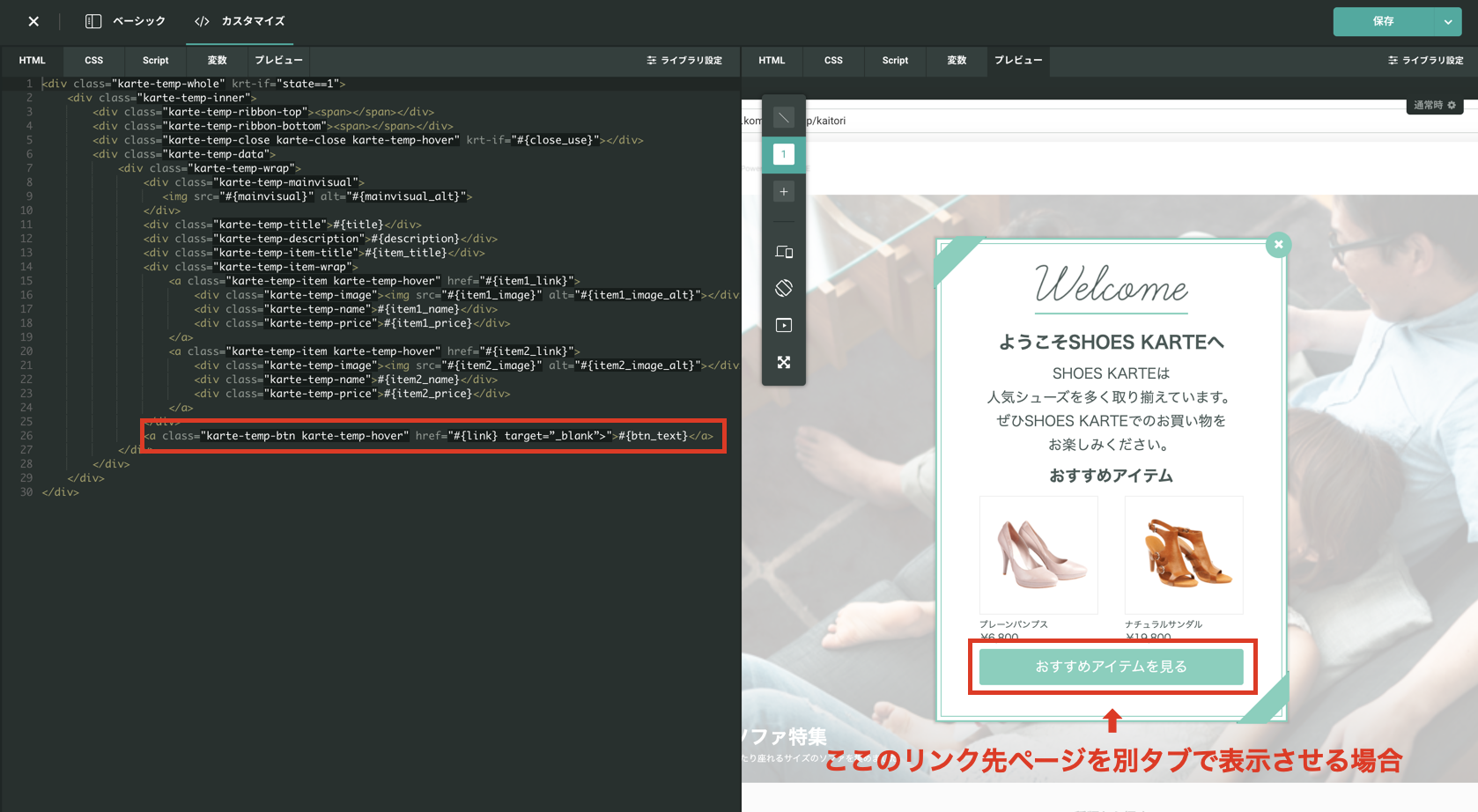
ボタンを押した時のリンク先を別タブで表示したい レシピ アクション カスタマイズ Karteサポートサイト
Tags:
Archive
